Si sueles visitar blogs y consumir contenido publicado en ellos, te habrás dado cuenta de que en la mayoría de los casos su página de Inicio o Home (la vista inicial al acceder por la URL del blog) muestra un fragmento de texto con una imagen (thumbnail o miniatura) de las entradas publicadas.
La mayoría de los bloggers intentan que sus visitantes no solo lean su publicación más reciente sino también que accedan a otros artículos que puedan ser igualmente de interés.
Si la página principal del blog muestra integramente cada uno de los artículos y estos son extensos, es muy probable que la permanencia del visitante sea breve porque solo podrá ver una publicación. Si esta no es de su interés abandorá la página perdiendo la oportunidad de que compruebe la existencia de otros artículos que sí podrían ser de utilidad.
¿Cómo se puede disminuir la tasa de rebote?
Creando un resumen de entradas.
En la entrada "Resumen de entradas en Blogger: Dar estilo al enlace de salto de línea" se explica cómo mostrar un resumen de los artículos en la página principal del blog de forma manual, siendo necesario incluir en cada entrada un salto de línea.
En esta ocasión vamos a crear un resumen de entradas automático para la página Inicio del blog y ver cómo pueden configurarse sus distintos elementos.
1. Crear un Resumen de Entradas en la Página Inicio del blog de forma automática
1.1. Añadir un script a la plantilla
1.2. Añadir los condicionales
2. Cómo se puede modificar el tamaño de las miniaturas o Thumbnails
3. Cómo se puede mostrar una imagen predeterminada para las entradas sin Thumbnails
4. Cómo se puede modificar la longitud del fragmento de texto
5. Cómo modificar el tipo de letra del fragmento de texto
6. Cómo posicionar el texto bajo la imagen o Thumbnail
7. Cómo eliminar el fragmento de texto
8. Cómo eliminar la miniatura o Thumbnail
9. Cómo eliminar el pie de página de cada publicación
10. Cómo eliminar la fecha de publicación de cada entrada
11. Cómo eliminar el título de cada entrada
12. Cómo aplicar formato al salto de línea "Leer más"
Ejemplo de Resumen de Entradas [Fecha + Título + Fragmento Texto + Salto de Página]"
1.1. Añadir un script a la plantilla
1.2. Añadir los condicionales
2. Cómo se puede modificar el tamaño de las miniaturas o Thumbnails
3. Cómo se puede mostrar una imagen predeterminada para las entradas sin Thumbnails
4. Cómo se puede modificar la longitud del fragmento de texto
5. Cómo modificar el tipo de letra del fragmento de texto
6. Cómo posicionar el texto bajo la imagen o Thumbnail
7. Cómo eliminar el fragmento de texto
8. Cómo eliminar la miniatura o Thumbnail
9. Cómo eliminar el pie de página de cada publicación
10. Cómo eliminar la fecha de publicación de cada entrada
11. Cómo eliminar el título de cada entrada
12. Cómo aplicar formato al salto de línea "Leer más"
Ejemplo de Resumen de Entradas [Fecha + Título + Fragmento Texto + Salto de Página]"
1. Crear un Resumen de Entradas en la página inicio del blog de forma automática
1.1. Añadir un script a la plantilla.
Como vamos a modificar el tema del blog hacemos antes una copia de seguridad.
Vamos a Tema → Editar HTML
Una vez dentro de la ventana de edición, activamos el buscador con CTRL + F y escribimos </head>.
A continuación de esta etiqueta </head> añadimos el siguiente script,
<!--SCRIPT PARA RESUMEN DE ENTRADAS EN LA PÁGINA INICIO -->
<script type='text/javascript'>
img_thumb_width = 150; /*Ancho imagen miniatura Thumbnail */
img_thumb_height = 150; /*Alto imagen miniatura Thumbnail*/
summary_noimg = 400; /*Longitud del Resumen de Texto si no hay miniatura Thumbnail*/
summary_img = 300; /*Longitud del Resumen de Texto si hay miniatura Thumbnail*/
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="overflow:hidden; border: none; margin:0 15px 10px 0; float:left; max-height:'+img_thumb_height+'px;width:auto;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="auto"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<script type='text/javascript'>
img_thumb_width = 150; /*Ancho imagen miniatura Thumbnail */
img_thumb_height = 150; /*Alto imagen miniatura Thumbnail*/
summary_noimg = 400; /*Longitud del Resumen de Texto si no hay miniatura Thumbnail*/
summary_img = 300; /*Longitud del Resumen de Texto si hay miniatura Thumbnail*/
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="overflow:hidden; border: none; margin:0 15px 10px 0; float:left; max-height:'+img_thumb_height+'px;width:auto;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="auto"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
1.2. Añadir los condicionales.
Los condicionales los añadimos para que se ejecute el script con el resumen de entradas solo en la página principal del blog.
Localizamos en la plantilla la etiqueta <data:post.body/> (normalmente suele haber dos o tres).
Eliminamos la última etiqueta <data:post.body/> y en su lugar añadimos el siguiente código HTML,
<!-- si es una página estática se muestra el contenido de la entrada data:post.body -->
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/> <!-- si la condición no se cumple entonces se ejecutan las siguientes órdenes -->
<!-- si NO es una entrada individual "item" se ejecuta el script -->
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='jump-link' style='float:right;padding-top:10px;padding-right:50px;'><a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a></span>
</b:if>
<!-- si es una entrada individual "item" muestra el contenido de la entrada data:post.body -->
<b:if cond='data:blog.pageType == "item"'> <data:post.body/></b:if>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/> <!-- si la condición no se cumple entonces se ejecutan las siguientes órdenes -->
<!-- si NO es una entrada individual "item" se ejecuta el script -->
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='jump-link' style='float:right;padding-top:10px;padding-right:50px;'><a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a></span>
</b:if>
<!-- si es una entrada individual "item" muestra el contenido de la entrada data:post.body -->
<b:if cond='data:blog.pageType == "item"'> <data:post.body/></b:if>
</b:if>
Guardamos los cambios y visualizamos el blog.
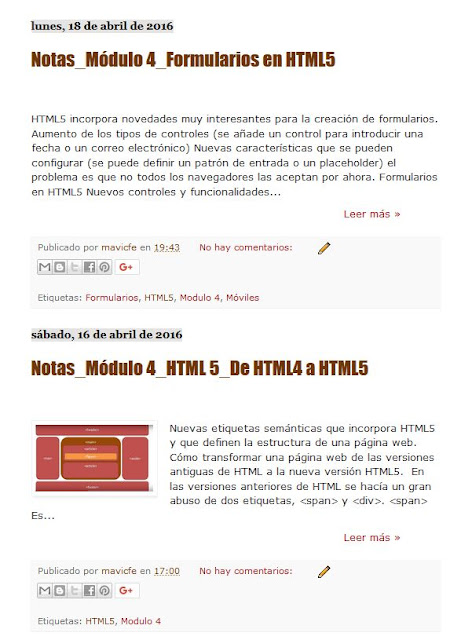
El Resumen de Entradas incluye en primer lugar la fecha de publicación del blog y bajo ella, el título del post.
Si el artículo tiene una imagen destacada o Thumbnail, se mostrará a continuación del título y se situará a la izquierda del texto [float:left].
Muestra también el salto de línea "Leer más" que llevará al lector a la página correspondiente a esa entrada y por último se mostrará el pie de entrada o post-footer.
 |
| IMAGEN 1 - Resumen de Entradas Blogger |
La primera entrada no tiene ninguna imagen por lo tanto el resumen de entradas solo muestra su fecha, título, fragmento resumido, "leer más" y post-footer.
La segunda entrada se muestra con una imagen destacada o Thumbnail. Si no la tiene, Blogger por defecto cogerá la primera de la publicacion.
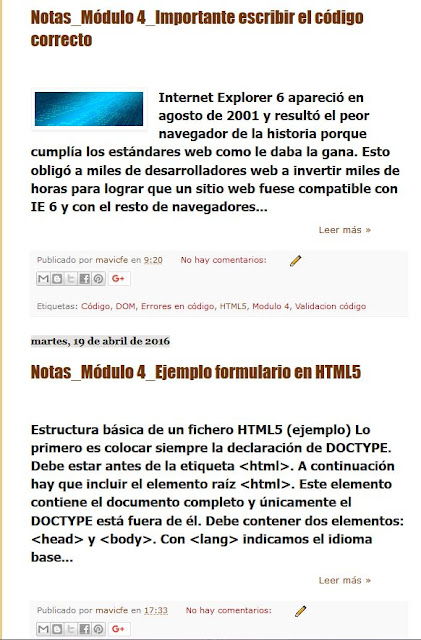
Si el espacio ocupado por la imagen es inferior al espacio que ocupa el texto, el resultado sería el siguiente,
 |
| IMAGEN 2 - Resumen de Entradas Blogger |
Ya hemos incluido un Resumen de Entradas pero es muy posible que necesitemos personalizarlo para adecuarlo a nuestras necesidades.
Vamos a ver diferentes supuestos.
2. Cómo se puede modificar el tamaño de las miniaturas o Thumbnails
Dentro del script, buscamos las siguientes líneas.
img_thumb_width = 150; /*Ancho imagen miniatura Thumbnail */
img_thumb_height = 150; /*Alto imagen miniatura Thumbnail*/
img_thumb_height = 150; /*Alto imagen miniatura Thumbnail*/
y modificamos los valores asignados para el ancho y alto.
En este caso he modificado ambos valores a 350.
 |
| IMAGEN 3 - Resumen de Entradas Blogger [Thumbnail configuración tamaño] |
Si queremos que las imágenes ocupen el ancho total de la caja contenedora debemos modificar los valores a 100%. Si la imagen tuviera un ancho inferior al espacio de la caja contenedora se mostraría con sus dimensiones originales.
img_thumb_width = "100%"; /*Ancho imagen miniatura Thumbnail */
img_thumb_height = "100%"; /*Alto imagen miniatura Thumbnail*/
img_thumb_height = "100%"; /*Alto imagen miniatura Thumbnail*/
3. Cómo se puede mostrar una imagen predeterminada para las entradas sin Thumbnails
Si queremos que las publicaciones que no tienen ninguna imagen o miniatura muestren una imagen predeterminada (será la misma para todas las entradas que cumplan esta condición) tenemos que añadir estas líneas al script.
Las pegaremos después de var summ = summary_noimg; y antes de if(img.length>=1) {
.....
var summ = summary_noimg;
if(img.length<=0) {
imgtag = '<span style="float:left; padding:0px 15px 10px 0px;"><img src="URL de la imagen" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_noimg;
}
if(img.length>=1) {
...
var summ = summary_noimg;
if(img.length<=0) {
imgtag = '<span style="float:left; padding:0px 15px 10px 0px;"><img src="URL de la imagen" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_noimg;
}
if(img.length>=1) {
...
4. Cómo se puede modificar la longitud del fragmento de texto
Dentro del script, buscamos las siguientes líneas.
summary_noimg = 400; /*Longitud del Resumen de Texto si no hay miniatura Thumbnail*/
summary_img = 300; /*Longitud del Resumen de Texto si hay miniatura Thumbnail*/
summary_img = 300; /*Longitud del Resumen de Texto si hay miniatura Thumbnail*/
Voy a modificar ambos valores.
Para las entradas que no tengan una miniatura o una imagen modifico el valor a 500.
[summary_noimg = 500]
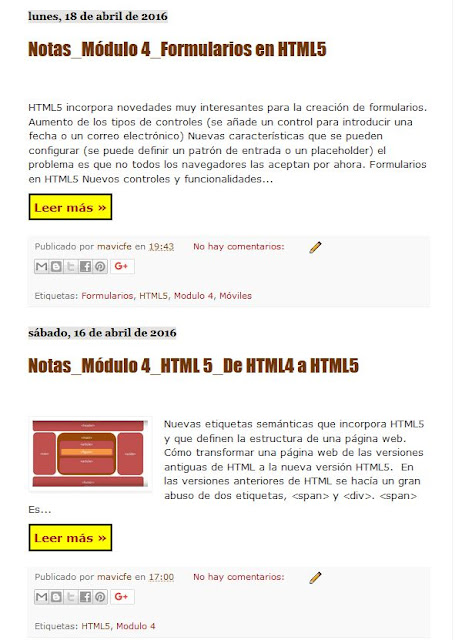
Para las entradas que cuenten con Thumbnail o alguna imagen, el valor será de 5.
[summary_img = 5]
 |
| IMAGEN 4 - Resumen de Entradas Blogger [Texto configuración longitud] |
En la primera entrada que tiene imagen se muestra la palabra "Internet" que tiene 8 caracteres. Aunque he establecido un valor de 5 se muestra una longitud superior porque no corta las palabras (tiene en cuenta los espacios).
Si pusiera un valor igual a 0 seguirá mostrando la palabra "Internet".
5. Cómo modificar el tipo de letra del fragmento de texto
Dentro del script busco la etiqueta <div>.
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
Y la sustituyo por una etiqueta <div style>.
var summary = imgtag + '<div style = "font-family:tahoma; font-size:18px; font-weight:600">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
El texto se mostrará en fuente Tahoma, con tamaño de 18px y en negrilla.
 |
| IMAGEN 5 - Resumen de Entradas Blogger [Texto configuración formato Fuente] |
6. Cómo posicionar el texto bajo la imagen o Thumbnail
Seguimos en el script y localizamos esta línea.
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
Igual que en el caso anterior modifico la etiqueta <div> por la marcada en negrilla.
var summary = imgtag + '<div class="summary" style="clear:both">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
Ahora el fragmento de texto se muestra bajo la imagen.
 |
| IMAGEN 6 - Resumen de Entradas Blogger [Texto bajo la imagen o Thumbnail] |
7. Cómo eliminar el fragmento de texto
Buscamos en el script la misma línea que en el apartado anterior.
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
En esta ocasión la reemplazo por una etiqueta <div style>
var summary = imgtag + '<div style = "display: none">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
Ahora el resumen de entradas no muestra el texto.
 |
| IMAGEN 7 - Resumen de Entradas Blogger [Texto eliminado] |
8. Cómo eliminar la miniatura o Thumbnail
Dentro del script, buscamos las líneas relativas a la imagen.
imgtag = '<span style="overflow:hidden; border: none; margin:0 15px 10px 0; float:left; max-height:'+img_thumb_height+'px;width:auto;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="auto"/></span>';
Modifico la etiqueta <span style> eliminando las propiedades marcadas en negrilla del cuadro superior y en su lugar incluyo [display:none].
imgtag = '<span style="display: none;"><img
src="'+img[0].src+'" width="'+img_thumb_width+'px"
height="auto"/></span>';
Ahora el resumen de entradas ya no muestra las imágenes.
 |
| IMAGEN 8 - Resumen de Entradas Blogger [Sin imágenes o Thumbnails] |
9. Cómo eliminar el pie de página de cada publicación
Si queremos eliminar el post-footer o pie de página que muestra el autor de la publicación, los comentarios de los usuarios, los botones de redes sociales para compartir y las etiquetas, tenemos que localizar los condicionales que hemos añadido en el punto 2 e incluir las líneas en rojo.
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='jump-link' style='float:right;padding-top:10px;padding-right:50px;'><a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a></span>
<style type='text/css'>
.post-footer { display: none;}
</style>
</b:if>
<b:if cond='data:blog.pageType == "item"'> <data:post.body/></b:if>
</b:if>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='jump-link' style='float:right;padding-top:10px;padding-right:50px;'><a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a></span>
<style type='text/css'>
.post-footer { display: none;}
</style>
</b:if>
<b:if cond='data:blog.pageType == "item"'> <data:post.body/></b:if>
</b:if>
Como se puede ver en la siguiente imagen ya no es visible el pie de página.
 |
| IMAGEN 9 - Resumen de Entradas Blogger [Sin post-footer o pie de entrada] |
10. Cómo eliminar la fecha de publicación de cada entrada
Si no queremos que en el resumen se muestre la fecha de publicación de las entradas tenemos que seguir trabajando con los condicionales del punto 2. Para este supuesto necesitamos incluir las líneas marcadas en rojo.
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='jump-link' style='float:right;padding-top:10px;padding-right:50px;'><a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a></span>
<style type='text/css'>
.date-header { display: none;}
</style>
</b:if>
<b:if cond='data:blog.pageType == "item"'> <data:post.body/></b:if>
</b:if>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='jump-link' style='float:right;padding-top:10px;padding-right:50px;'><a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a></span>
<style type='text/css'>
.date-header { display: none;}
</style>
</b:if>
<b:if cond='data:blog.pageType == "item"'> <data:post.body/></b:if>
</b:if>
La página principal del blog se verá así,
 |
| IMAGEN 10 - Resumen de Entradas Blogger [Sin fecha de publicación] |
11. Cómo eliminar el título de cada entrada
Normalmente es necesario y útil mostrar el título de las publicaciones pero si decidimos eliminarlo haremos igual que en el punto anterior (eliminación de la fecha) añadiendo,
<style type='text/css'>
.post-title { display: none;}
</style>
.post-title { display: none;}
</style>
12. Cómo aplicar formato al salto de línea "Leer más"
Continuando con las líneas correspondientes a los condicionales del punto 2, buscamos la etiqueta span del salto de línea.
<span class='jump-link'>.
<span class='jump-link'
style='float:right;padding-top:10px;padding-right:50px;'><a
expr:href='data:post.url + "#more"'
expr:title='data:post.title'><data:post.jumpText/></a></span>
La propiedad float nos permite ajustar el texto "Leer más". Por el momento se posiciona a la derecha, con un padding superior de 10px y un padding derecho de 50px.
float:right (a la derecha)
padding-top:10px (relleno superior de 10px)
padding-right:50px (relleno derecho de 50px)
padding-top:10px (relleno superior de 10px)
padding-right:50px (relleno derecho de 50px)
Podemos modificar su configuración y estilo añadiendo las propiedades que necesitemos para ajustar su formato al deseado.
Por ejemplo, vamos a posicionarlo a la izquierda, con un margen superior de 10px para separarlo del fragmento de texto, se aplica un padding de 5px para que el texto "Leer más" quede centrado, el fondo es amarillo con borde negro, la fuente del texto en verdana tamaño 15px y negrilla.
Eliminamos el texto en malva y lo sustituimos por el marcado en rojo.
<span class='jump-link' style='float:left;margin-top:10px;padding:5px;background:yellow;border:solid black;font-family:verdana; font-size:15px; font-weight:600'><a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a></span>
Ahora vemos que ha cambiado el salto de página.
 |
| IMAGEN 11 - Resumen de Entradas Blogger [Formato salto de página] |
Una vez comprobado cómo puede añadirse un resumen de entradas en la portada del blog y cómo pueden configurarse sus distintos elementos, vamos a ver un ejemplo.
Ejemplo de Resumen de Entradas [Fecha + Título + Fragmento Texto + Salto de Página]
En un gran número de blogs es frecuente encontrar en su portada un resumen de entradas que muestra la fecha de publicación, el título de la entrada, el fragmento de texto con un borde y el enlace para ver el contenido de la entrada.
 |
| IMAGEN 12 - Resumen de Entradas Blogger [Ejemplo] |
Como hemos podido comprobar, mostrar en la página principal del blog un resumen de las entradas en lugar de la publicación completa puede resultar muy interesante.
Es posible que no se ejecute correctamente el script, en este caso eliminamos la etiqueta <data:post.body/> anterior a la última y añadimos el código HTML del punto 2.



