Mostrar un resumen de las entradas en la página principal del blog puede resultar interesante sobre todo si tenemos muchas entradas publicadas o las entradas tienen mucho contenido.
Según mi experiencia visitando otros blogs, si en la página principal de un blog leo la primera entrada y ésta es algo extensa y no me resulta interesante, no sigo avanzando en la página en búsqueda de otras entradas. Por el contrario, si al acceder a la página principal puedo visualizar de forma rápida un resumen de las últimas entradas, es posible que alguna de ellas me interese y me lleve a seguir navegando en ese blog.
Sobre este punto hay muchas opiniones, unas a favor y otras en contra. Como todos los blogs no son iguales creo que no puede aplicarse una regla fija. Soy más partidaria de valorar bien si conviene o no mostrar un resumen en nuestro blog y en qué entradas.
Para el caso de este blog, y por las razones comentadas al incio, como considero que sí debería presentar resumen de algunas entradas, será la tarea a la que me voy a dedicar hoy.
Lo primero, debo editar las entradas del blog dentro del menú Diseño y posterioremente aplicar estilo al enlace que lleve a la página completa en caso de interés para el usuario.
Editar Entradas del Blog en menú Diseño
Vamos al menú Diseño.
Ahora busco el cuadro destinado al cuerpo Principal del blog y haco clic en Editar para acceder a su configuración.
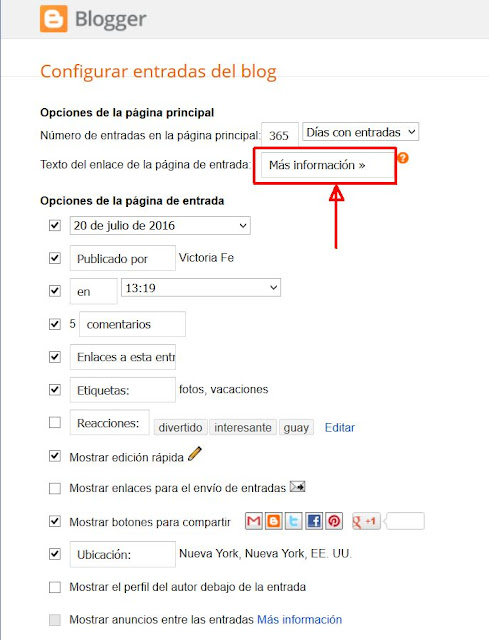
Se nos abre una ventana como ésta,
Dentro de Opciones de la página principal, podemos cambiar el texto del enlace de la página de entrada. Blogger por defecto muestra Más información. La cambio por Leer más.
Ya tengo modificado el texto del enlace a la página de la entrada, ahora tengo que revisar mi blog y decidir qué páginas me interesa mostrarlas parcialmente en la página principal del blog.
Insertar un salto de línea en una entrada para que se muestre de forma resumida
Blogger nos facilita la presentación parcial del contenido de una entrada en la página principal del blog.
Quiero que mi entrada anterior (Personalizar la barra de estatus en Blogger), que es algo extensa, se muestre de forma resumida en la página principal del blog.
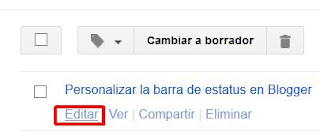
Ahora localizo la entrada y hago clic sobre "Editar".
Una vez que he accedido al editor de entrada, busco en la barra de herramientas el icono con la imagen de una hoja partida en dos que inserta salto de línea .
En el contenido de la entrada, decido el punto de corte en la que voy a insertar el salto de línea.
Otra forma de añadir el salto de línea es accediendo al código HTML de la entrada y escribir <!--more-->
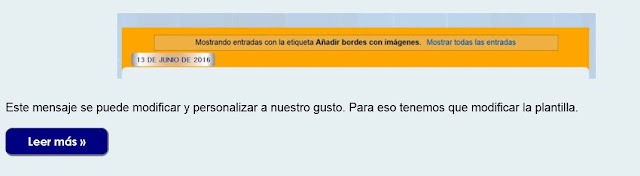
Se verá en la página principal el contenido de la imagen superior, es decir, lo que está escrito desde el punto de inicio hasta el salto de línea, y siempre que esté publicada la entrada.
En el punto en el que está situado el salto de línea se mostrará el texto de "Mas información". Como ya he modificado el texto de este mensaje por "Leer más", en mi blog aparecerá "Leer más".
Si se pulsa en Leer más, se abrirá la entrada por completo desde el punto de corte en el que se ha insertado el salto de línea. Si se pasa el ratón sobre el enlace, nos mostrará el título de la entrada.
Tengo ya una entrada que en la página principal del blog se muestra de forma resumida.
Ahora me gustaría personalizar el enlace "Leer más"
Personalizar el enlace del salto de línea en una entrada resumida
Como quiero cambiar el estilo del enlace, tengo que editar el HTML de la plantilla. Para eso accedo al menú Plantilla-Editar HTML.
1. Insertar una imagen como enlace del salto de línea
Dentro de la ventana con el código, abro el buscador con CTRL+F y busco la siguiente etiqueta,
<b:if cond='data:post.hasJumpLink'>
El grupo de líneas que voy a modificar es,
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
- Es una etiqueta condicional <b:if cond=' '> que hace referencia al salto de línea post.hasJumpLink.
- <div class='jump-link'> indica cómo debe mostrarse el texto del salto de línea.
El enlace se mostrará únicamente con una imagen.
Para eso elimino la etiqueta <data:post.jumpText/> y la sustituyo por la que está escrita en color grana.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><!--<data:post.jumpText/>--><img src="dirección de la imagen" width="ANCHO" height="ALTO"/<data:post.jumpText/></a>
</div>
</b:if>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><!--<data:post.jumpText/>--><img src="dirección de la imagen" width="ANCHO" height="ALTO"/
</div>
</b:if>
2. Dar estilo con CSS al enlace del salto de línea
No voy a presentar el enlace del salto de línea con una imagen. Prefiero dar estilo al enlace mediante código CSS que añadiré a la plantilla del blog.
Al igual que en el punto 1, voy al menú Plantilla-HMTL y en el buscador localizo la etiqueta <b:skin>.
Como ya comenté en la entrada "Personalizar la barra de estatus en Blogger", todas las líneas que hay entre <b:skin>... y ... </b:skin>
es el código CSS de la plantilla en Blogger.
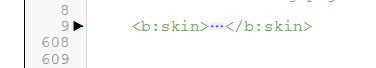
Si las etiquetas de apertura <b:skin> y de cierre </b:skin> están en una línea separada por puntos significa que las líneas entre ambas etiquetas están ocultas. Las hacemos visibles y expandimos el código haciendo clic sobre el triángulo que está situado al lado del número de fila.
Una vez que está expandido el código entre estas etiquetas busco la última fila ]]></b:skin>
Justo antes de esta fila inserto las siguientes líneas de código,
/*Personalizar el enlace del salto de página en entradas resumidas.."
------------------------------------------------------------------*/
.jump-link{
font-family: 'century gothic', sans-serif; /*Fuente de letra*/
font-weight: 700; /*Grosor de la letra*/
font-size: 15px; /* Tamaño de la letra*/
text-align: left; /*Alineación de texto*/
margin-top: 1px; /*Margen superior, el espacio entre el texto de la entrada y Leer más*/
margin-bottom: 40px; /*Margen inferior, el espacio entre Leer más y final de la entrada*/
}
.jump-link a{
color:white; /*Color del texto*/
background:navy; /*Color del fondo del texto*/
border-top:0.5px solid grey; /*Estilo del borde inferior*/
border-right:2px solid grey; /*Estilo del borde derecho*/
border-bottom:3px solid grey; /*Estilo del borde inferior*/
border-radius: 10px; /*Borde redondeado*/
padding:8px 30px; /*Relleno superior-inferior 8px / lados 30px*/
}
.jump-link a:hover{ /*Efecto al pasar por encima con el ratón*/
color: black; /*Color del texto*/
background:orange; /*Color de fondo*/
border: 2px solid maroon; /*Estilo del borde*/
text-decoration: none; /*Elimina el estilo de los enlaces por defecto*/
}
]]></b:skin>
------------------------------------------------------------------*/
.jump-link{
font-family: 'century gothic', sans-serif; /*Fuente de letra*/
font-weight: 700; /*Grosor de la letra*/
font-size: 15px; /* Tamaño de la letra*/
text-align: left; /*Alineación de texto*/
margin-top: 1px; /*Margen superior, el espacio entre el texto de la entrada y Leer más*/
margin-bottom: 40px; /*Margen inferior, el espacio entre Leer más y final de la entrada*/
}
.jump-link a{
color:white; /*Color del texto*/
background:navy; /*Color del fondo del texto*/
border-top:0.5px solid grey; /*Estilo del borde inferior*/
border-right:2px solid grey; /*Estilo del borde derecho*/
border-bottom:3px solid grey; /*Estilo del borde inferior*/
border-radius: 10px; /*Borde redondeado*/
padding:8px 30px; /*Relleno superior-inferior 8px / lados 30px*/
}
.jump-link a:hover{ /*Efecto al pasar por encima con el ratón*/
color: black; /*Color del texto*/
background:orange; /*Color de fondo*/
border: 2px solid maroon; /*Estilo del borde*/
text-decoration: none; /*Elimina el estilo de los enlaces por defecto*/
}
]]></b:skin>
El resultado es el siguiente,
Y el efecto hover (pasando el ratón sobre este botón),
Igual que en entradas anteriores en las que he añadido código CSS, el botón con el enlace del salto de línea se puede personalizar de mil maneras diferentes.