Una vez que el blog empieza a tener visitas, es recomendable destacar qué entradas y contenidos son los más visitados y por lo tanto más populares.
Blogger dispone de un gadget que podemos añadir al blog y que mostrará todas las entradas que los lectores ven con más frecuencia. Para eso voy al menú y seleccio Diseño.
A continuación añado el gadget haciendo clic sobre +Añadir un gadget de la columna derecha (Sidebar-right-1).
Podemos editar este gadget (hacemos clic sobre Editar) sin olvidar guardar los cambios. Blogger permite cambiar el texto del título, el período de tiempo y qué se muestra.
Ya están visibles en mi blog las entradas más populares pero su estilo y formato es idéntico al del resto de gadgets, como por ejemplo el gadget de etiquetas o el histórico del blog.
Como quiero que las entradas más populares destaquen en el blog voy a modificar su formato y aspecto.
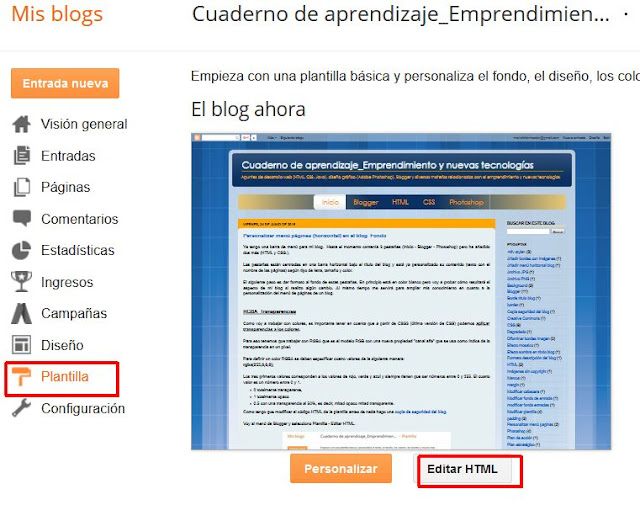
Para eso voy a la edición de la plantilla del blog accediendo a Plantilla → -Editar HTML.
Para eso voy a la edición de la plantilla del blog accediendo a Plantilla → -Editar HTML.
Se abre la ventana donde se muestra el código de toda la plantilla y me
posiciono sobre cualquier punto de esta ventana. Tecleo CTRL + F y en el
buscador escribo /* Widgets.
En este grupo, que se encuentra dentro de la etiqueta <b:skin>, se registra el código CSS de los widgets/gadgets del blog. Los widgets o gadgets son aplicaciones que se insertan en páginas web y blogs.
En la entrada Personalizar pestaña seleccionada del menú páginas del blog hablo de las etiquetas <b:skin>... y ... </b:skin>. Todas las líneas que están entre estas dos etiquetas corresponden al código CSS que se añade mediante el editor CSS y el que trae por defecto la plantilla de blogger.
Debajo de /*Widgets voy a añadir las líneas que se detallan en los tres ejemplos siguientes y que me van a permitir modificar el aspecto y presentación de las entradas más populares del blog.
Personalizar el gadget de Páginas populares o páginas más vistas
Gadget "Páginas populares"_Elementos numerados con fondo en color y efecto hover sin transición
En este primer ejemplo el tíulo del gadget "LO MÁS VISITADO" está destacado en fondo azul (blue) con fuente de letra Verdana de color blanco (white) y alineado al centro.
A continuación se relacionan las entradas más vistas, numeradas automáticamente, siguiendo un orden de mayor a menor. La fuente para los números es Tahoma en color navy, con alineación a la derecha.
Los elementos de esta lista, (las entradas más vistas), se presentan en fondo color khaki, con fuente de letra Times New Roman, color indigo y en negrilla (bold).
Para el efecto hover (es el aspecto que toma un elemento cuando el ratón se sitúa sobre él sin seleccionarse), el texto cambia del color indigo al verde (green).
El código CSS para lograr este efecto es el que se detalla a continuación.
El texto que se está entre /* ..*/ son notas aclaratorias que no tienen efecto sobre la plantilla del blog.
El texto que se está entre /* ..*/ son notas aclaratorias que no tienen efecto sobre la plantilla del blog.
#PopularPosts1 h2{ /*título widget*/
position:relative;
padding:8px 10px 6px 5px; /*relleno elemento título widget*/
width:100%;
margin:0px;
font-size:15px;
font-family: verdana, sans-serif;
background-color:blue;
color:white; /*color texto título widget*/
text-align:center;
}
#PopularPosts1 h2:before{ /*estilo tras título widget (derecho)*/
position:absolute;
content:"";
top:35px; /*coordenada fija superior*/
right: 0px; /*coordenada fija derecha*/
width: 0px; /*ancho*/
height: 0px; /*alto*/
}
#PopularPosts1 h2:after{ /**estilo antes del título widget (izquierdo)*/
position:absolute;
content:"";
top:-10px;
left:0px;
width: 0px;
height: 0px;
}
#PopularPosts1 ul{ /*estilo grupo widget_lista no ordenada*/
list-style:none; /*marcador gráfico para cada elemento del grupo*/
counter-reset:li; /*numeración automática de los elementos del grupo*/
padding:10px; /*relleno de todos los elementos del grupo*/
left:-8px;
width:100%;
}
#PopularPosts1 li{ /*estilos de cada elemento_entradas + populares*/
width:100%;
position:relative;
left:0;
margin:7px 2px 6px 0px; /*margen para cada elemento*/
padding:5px 4px 0 5px; /*relleno para cada elemento*/
}
#PopularPosts1 ul li:before{ /*estilo de los números*/
content:counter(li); /*contador*/
counter-increment:li; /*incrementa valor de contador*/
position:absolute; /*coordenadas de posicionamiento números*/
top:10px; /*posición superior números*/
left:-45px; /*posición izquierda números*/
font-size:20px; /*tamaño letra números*/
font-family: tahoma, sans-serif; /*fuente letra*/
text-align:right; /*alineado números*/
width:28px; /*ancho dentro del elemento*/
color:navy; /*color de texto números*/
}
#PopularPosts1 ul li a{ /*estilos para cada elemento_entradas + populares*/
display:block;
background-color: khaki; /*fondo elementos*/
margin-right:2px;
padding:10px;
font-size:17px;
font-family: 'TIMES NEW ROMAN', sans-serif;
font-weight:bold; /*negrilla*/
color:indigo; /*color fuente*/
text-decoration:none;
}
#PopularPosts1 ul li a:hover{ /*estilo para la transición*/
color:green; /*color fuente elemento seleccionado*/
}
position:relative;
padding:8px 10px 6px 5px; /*relleno elemento título widget*/
width:100%;
margin:0px;
font-size:15px;
font-family: verdana, sans-serif;
background-color:blue;
color:white; /*color texto título widget*/
text-align:center;
}
#PopularPosts1 h2:before{ /*estilo tras título widget (derecho)*/
position:absolute;
content:"";
top:35px; /*coordenada fija superior*/
right: 0px; /*coordenada fija derecha*/
width: 0px; /*ancho*/
height: 0px; /*alto*/
}
#PopularPosts1 h2:after{ /**estilo antes del título widget (izquierdo)*/
position:absolute;
content:"";
top:-10px;
left:0px;
width: 0px;
height: 0px;
}
#PopularPosts1 ul{ /*estilo grupo widget_lista no ordenada*/
list-style:none; /*marcador gráfico para cada elemento del grupo*/
counter-reset:li; /*numeración automática de los elementos del grupo*/
padding:10px; /*relleno de todos los elementos del grupo*/
left:-8px;
width:100%;
}
#PopularPosts1 li{ /*estilos de cada elemento_entradas + populares*/
width:100%;
position:relative;
left:0;
margin:7px 2px 6px 0px; /*margen para cada elemento*/
padding:5px 4px 0 5px; /*relleno para cada elemento*/
}
#PopularPosts1 ul li:before{ /*estilo de los números*/
content:counter(li); /*contador*/
counter-increment:li; /*incrementa valor de contador*/
position:absolute; /*coordenadas de posicionamiento números*/
top:10px; /*posición superior números*/
left:-45px; /*posición izquierda números*/
font-size:20px; /*tamaño letra números*/
font-family: tahoma, sans-serif; /*fuente letra*/
text-align:right; /*alineado números*/
width:28px; /*ancho dentro del elemento*/
color:navy; /*color de texto números*/
}
#PopularPosts1 ul li a{ /*estilos para cada elemento_entradas + populares*/
display:block;
background-color: khaki; /*fondo elementos*/
margin-right:2px;
padding:10px;
font-size:17px;
font-family: 'TIMES NEW ROMAN', sans-serif;
font-weight:bold; /*negrilla*/
color:indigo; /*color fuente*/
text-decoration:none;
}
#PopularPosts1 ul li a:hover{ /*estilo para la transición*/
color:green; /*color fuente elemento seleccionado*/
}
Gadget "Páginas populares"_Elementos numerados con fondo en color, efecto hover y transición
Este segundo ejemplo es igual que el anterior pero se incluye el efecto transición (líneas del cuadro siguiente en negrilla). Esto supone que los cambios producidos sobre el elemento (el título de la entrada) no se harán de forma instantánea sino que podemos establecer un tiempo para realizar la acción.
#PopularPosts1 h2{ /*título widget*/
position:relative;
padding:8px 10px 6px 5px; /*relleno elemento título widget*/
width:100%;
margin:0px;
font-size:15px;
font-family: verdana, sans-serif;
background-color:blue;
color:white; /*color texto título widget*/
text-align:center;
}
#PopularPosts1 h2:before{ /*estilo tras título widget (derecho)*/
position:absolute;
content:"";
top:35px; /*coordenada fija superior*/
right: 0px; /*coordenada fija derecha*/
width: 0px; /*ancho*/
height: 0px; /*alto*/
}
#PopularPosts1 h2:after{ /**estilo antes del título widget (izquierdo)*/
position:absolute;
content:"";
top:-10px;
left:0px;
width: 0px;
height: 0px;
}
#PopularPosts1 ul{ /*estilo grupo widget_lista no ordenada*/
list-style:none; /*marcador gráfico para cada elemento del grupo*/
counter-reset:li; /*numeración automática de los elementos del grupo*/
padding:10px; /*relleno de todos los elementos del grupo*/
left:-8px;
width:100%;
}
#PopularPosts1 li{ /*estilos de cada elemento_entradas + populares*/
width:100%;
position:relative;
left:0;
margin:7px 2px 6px 0px; /*margen para cada elemento*/
padding:5px 4px 0 5px; /*relleno para cada elemento*/
}
#PopularPosts1 ul li:before{ /*estilo de los números*/
content:counter(li); /*contador*/
counter-increment:li; /*incrementa valor de contador*/
position:absolute; /*coordenadas de posicionamiento números*/
top:10px; /*posición superior números*/
left:-45px; /*posición izquierda números*/
font-size:20px; /*tamaño letra números*/
font-family: tahoma, sans-serif; /*fuente letra*/
text-align:right; /*alineado números*/
width:28px; /*ancho dentro del elemento*/
color:navy; /*color de texto números*/
}
#PopularPosts1 ul li a{ /*estilos para cada elemento_entradas + populares*/
display:block;
background-color: khaki; /*fondo elementos*/
margin-right:2px;
padding:10px;
font-size:17px;
font-family: 'TIMES NEW ROMAN', sans-serif;
font-weight:bold; /*negrilla*/
color:indigo; /*color fuente*/
text-decoration:none;
transition: all .2s ease-in-out; /*efecto de transición*/
}
#PopularPosts1 ul li a:hover{ /*estilo para la transición*/
color:green; /*color fuente elemento seleccionado*/
margin-left:15px; /*margen desplazamiento elemento seleccionado*/
}
position:relative;
padding:8px 10px 6px 5px; /*relleno elemento título widget*/
width:100%;
margin:0px;
font-size:15px;
font-family: verdana, sans-serif;
background-color:blue;
color:white; /*color texto título widget*/
text-align:center;
}
#PopularPosts1 h2:before{ /*estilo tras título widget (derecho)*/
position:absolute;
content:"";
top:35px; /*coordenada fija superior*/
right: 0px; /*coordenada fija derecha*/
width: 0px; /*ancho*/
height: 0px; /*alto*/
}
#PopularPosts1 h2:after{ /**estilo antes del título widget (izquierdo)*/
position:absolute;
content:"";
top:-10px;
left:0px;
width: 0px;
height: 0px;
}
#PopularPosts1 ul{ /*estilo grupo widget_lista no ordenada*/
list-style:none; /*marcador gráfico para cada elemento del grupo*/
counter-reset:li; /*numeración automática de los elementos del grupo*/
padding:10px; /*relleno de todos los elementos del grupo*/
left:-8px;
width:100%;
}
#PopularPosts1 li{ /*estilos de cada elemento_entradas + populares*/
width:100%;
position:relative;
left:0;
margin:7px 2px 6px 0px; /*margen para cada elemento*/
padding:5px 4px 0 5px; /*relleno para cada elemento*/
}
#PopularPosts1 ul li:before{ /*estilo de los números*/
content:counter(li); /*contador*/
counter-increment:li; /*incrementa valor de contador*/
position:absolute; /*coordenadas de posicionamiento números*/
top:10px; /*posición superior números*/
left:-45px; /*posición izquierda números*/
font-size:20px; /*tamaño letra números*/
font-family: tahoma, sans-serif; /*fuente letra*/
text-align:right; /*alineado números*/
width:28px; /*ancho dentro del elemento*/
color:navy; /*color de texto números*/
}
#PopularPosts1 ul li a{ /*estilos para cada elemento_entradas + populares*/
display:block;
background-color: khaki; /*fondo elementos*/
margin-right:2px;
padding:10px;
font-size:17px;
font-family: 'TIMES NEW ROMAN', sans-serif;
font-weight:bold; /*negrilla*/
color:indigo; /*color fuente*/
text-decoration:none;
transition: all .2s ease-in-out; /*efecto de transición*/
}
#PopularPosts1 ul li a:hover{ /*estilo para la transición*/
color:green; /*color fuente elemento seleccionado*/
margin-left:15px; /*margen desplazamiento elemento seleccionado*/
}
transition: all .2s ease-in-out;
Produce
un efecto de transición con comienzo y final lento, siendo más rápido
en medio. Se establece un valor de 0.2 segundos.
La
transición actúa en este caso sobre dos propiedades; el color
(green) y el margen izquierdo (margin-left:15px). En el elemento que
contiene la entrada sobre la que se posiciona el ratón se modificará el
color del texto. cambiando del color índigo al color verde y se desplazará hacia la derecha.
Gadget "Páginas populares"_Elementos numerados con fondo en color, efecto hover, transición y marco en numeración
Este tercer ejemplo sigue el estilo del segundo ejemplo, con mismo efecto transición pero la propiedad color sobre la que actúa ahora, está definida en color blue violet (como el nombre de este color lo forman dos palabras las escribo juntas sin espacio intermedio).
Los elementos de la lista (las entradas más vistas) se presentan en
fondo color beige y transparencia .04, con fuente de letra Verdana, color dark slate blue (darkslateblue) y
en cursiva (italic).
#PopularPosts1 h2{ /*título widget*/
position:relative;
padding:8px 10px 6px 5px; /*relleno elemento título widget*/
width:100%;
margin:0px;
font-size:15px;
font-family: verdana, sans-serif;
background-color:blue;
color:white; /*color texto título widget*/
text-align:center;
}
#PopularPosts1 h2:before{ /*estilo tras título widget (derecho)*/
position:absolute;
content:"";
top:35px; /*coordenada fija superior*/
right: 0px; /*coordenada fija derecha*/
width: 0px; /*ancho*/
height: 0px; /*alto*/
}
#PopularPosts1 h2:after{ /*estilo ante título widget (izquierdo)*/
position:absolute;
content:"";
top:-10px;
left:0px;
width: 0px;
height: 0px;
}
#PopularPosts1 ul{ /*estilo grupo widget_lista no ordenada*/
list-style:none; /*marcador gráfico para cada elemento del grupo*/
counter-reset:li; /*numeración automática de los elementos del grupo*/
padding:10px; /*relleno de todos los elementos del grupo*/
left:-8px;
width:100%;
}
#PopularPosts1 li{ /*estilos de cada elemento_entradas + populares*/
width:100%;
position:relative;
left:0;
margin:7px 2px 6px 0px; /*margen para cada elemento*/
padding:5px 4px 0 5px; /*relleno para cada elemento*/
}
#PopularPosts1 ul li:before{ /*estilo de los números*/
content:counter(li); /*contador*/
counter-increment:li; /*incrementa valor de contador*/
position:absolute; /*coordenadas de posicionamiento números*/
top:10px; /*posición superior números*/
left:-45px; /*posición izquierda números*/
font-size:20px; /*tamaño letra números*/
font-family: tahoma, sans-serif; /*fuente letra*/
background: navy;
color:white; /*color de texto números*/
text-align: center; /*alineado números*/
width:28px; /*ancho dentro del elemento*/
float: left;
border: 2px solid #dddddd; /*borde caja números*/
box-shadow: 5px 2px 9px #666666; /*efecto sombra caja números*/
}
#PopularPosts1 ul li a{ /*estilos para cada elemento_entradas + populares*/
display:block;
background-color: rgba(245,245,220,.4); /*fondo elementos*/
margin-right:2px;
padding:10px;
font-size:14px;
font-family: VERDANA, sans-serif;
font-style:italic; /*cursiva*/
color:darkslateblue; /*color fuente*/
text-decoration:none;
transition: all .2s ease-in-out; /*efecto de transición*/
}
#PopularPosts1 ul li a:hover{ /*estilo para la transición*/
color:blueviolet; /*color fuente elemento seleccionado*/
margin-left:15px; /*margen desplazamiento elemento seleccionado*/
}
position:relative;
padding:8px 10px 6px 5px; /*relleno elemento título widget*/
width:100%;
margin:0px;
font-size:15px;
font-family: verdana, sans-serif;
background-color:blue;
color:white; /*color texto título widget*/
text-align:center;
}
#PopularPosts1 h2:before{ /*estilo tras título widget (derecho)*/
position:absolute;
content:"";
top:35px; /*coordenada fija superior*/
right: 0px; /*coordenada fija derecha*/
width: 0px; /*ancho*/
height: 0px; /*alto*/
}
#PopularPosts1 h2:after{ /*estilo ante título widget (izquierdo)*/
position:absolute;
content:"";
top:-10px;
left:0px;
width: 0px;
height: 0px;
}
#PopularPosts1 ul{ /*estilo grupo widget_lista no ordenada*/
list-style:none; /*marcador gráfico para cada elemento del grupo*/
counter-reset:li; /*numeración automática de los elementos del grupo*/
padding:10px; /*relleno de todos los elementos del grupo*/
left:-8px;
width:100%;
}
#PopularPosts1 li{ /*estilos de cada elemento_entradas + populares*/
width:100%;
position:relative;
left:0;
margin:7px 2px 6px 0px; /*margen para cada elemento*/
padding:5px 4px 0 5px; /*relleno para cada elemento*/
}
#PopularPosts1 ul li:before{ /*estilo de los números*/
content:counter(li); /*contador*/
counter-increment:li; /*incrementa valor de contador*/
position:absolute; /*coordenadas de posicionamiento números*/
top:10px; /*posición superior números*/
left:-45px; /*posición izquierda números*/
font-size:20px; /*tamaño letra números*/
font-family: tahoma, sans-serif; /*fuente letra*/
background: navy;
color:white; /*color de texto números*/
text-align: center; /*alineado números*/
width:28px; /*ancho dentro del elemento*/
float: left;
border: 2px solid #dddddd; /*borde caja números*/
box-shadow: 5px 2px 9px #666666; /*efecto sombra caja números*/
}
#PopularPosts1 ul li a{ /*estilos para cada elemento_entradas + populares*/
display:block;
background-color: rgba(245,245,220,.4); /*fondo elementos*/
margin-right:2px;
padding:10px;
font-size:14px;
font-family: VERDANA, sans-serif;
font-style:italic; /*cursiva*/
color:darkslateblue; /*color fuente*/
text-decoration:none;
transition: all .2s ease-in-out; /*efecto de transición*/
}
#PopularPosts1 ul li a:hover{ /*estilo para la transición*/
color:blueviolet; /*color fuente elemento seleccionado*/
margin-left:15px; /*margen desplazamiento elemento seleccionado*/
}
border: 2px solid #dddddd; /*borde caja números*/
box-shadow: 5px 2px 9px #666666; /*efecto sombra caja números*/
La novedad respecto a los dos ejemplos anteriores es que los números se presentan dentro de una caja con borde 2px en color gris #dddddd. Esta caja genera una sombra en color gris oscuro #666666 definida con los valores 5px 2px 9px.
Podemos seguir realizando los cambios que deseemos para conseguir nuevos efectos.