Es importante añadirlo al blog, sobre todo cuando éste tiene ya cierto contenido, porque facilita la localización de temas o palabras en todas las entradas del blog.
Lo primero que debo hacer es añadir el gadget a la plantilla del blog.
Añadir el gadget de búsqueda (Search) en Blogger
Como en casos anteriores en los que ya he añadido el gadget de etiquetas o el gadget de archivo del blog, voy al menú Diseño, a continuación hago clic sobre +Añadir un gadget de la columna derecha (Sidebar-right-1).
En la ventana con los gadgets disponibles, selecciono Cuadro de búsqueda.
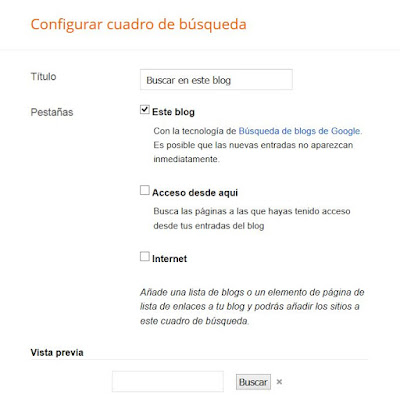
Se configura este gadget en Editar.
Podemos cambiar el texto del título y podemos seleccionar dónde realizar las búsquedas.
- Este blog_Dentro del mismo blog.
- Acceso desde aquí_Las páginas a las que se accede desde las entradas del blog.
- Internet.
Dejo seleccionada la primera pestaña porque quiero que las búsquedas se realicen en todo el contenido y entradas del blog.
El aspecto por defecto del buscador en Blogger es el siguiente,
Y el del resultado de las búsquedas es como se muestra a continuación,
Es posible modificar el aspecto del gadget "cuadro de búsqueda" y el del cuadro de resultados, editando la plantilla HTML del blog.
Personalizar el gadget de búsqueda (Search) en Blogger
Ya he añadido el buscador al blog. Ahora voy a intentar mejorar su aspecto modificando la plantilla.
Este es el punto de partida (el gadget por defecto de Blogger).
Y este es el resultado final que he conseguido,
He seguido las mismas líneas de diseño y formatos que están definidas en el blog.
Código CSS para personalizar el buscador del blog
Para lograr este resultado entro en la edición de la plantilla del blog accediento al menú Plantilla y haciendo clic sobre Editar HTML.
Activo el buscador haciendo clic en cualquier punto de la ventana que contiene el código HTML y pulsando las teclas CTRL+F. En el cajetín de la búsqueda escribo <b:skin>.
Todas las líneas que hay entre <b:skin>... y ... </b:skin>
es el código CSS de la plantilla.
Ver entrada "Personalizar la barra de estatus en Blogger".
Las etiquetas de apertura <b:skin> y de cierre </b:skin> separadas por puntos nos avisan que las líneas entre ambas etiquetas están ocultas. Las hacemos visibles y expandimos el código haciendo clic sobre el triángulo que está situado al lado del número de fila.
Una vez que está expandido el código entre estas etiquetas busco la última fila ]]></b:skin>
Justo antes de esta fila inserto las siguientes líneas de código,
/* Estilos del cuadro de búsqueda
------------------------------------- */
input.gsc-search-button { /*Botón derecho "buscar"*/
background: radial-gradient(circle, linen 35%, white 65%, grey); /*Fondo del botón*/
border-radius:9px; /*Bordes redondeados*/
border-top:0.5px solid grey; /*Estilo del borde superior*/
border-right:2px solid grey; /*Estilo del borde derecho*/
border-left:2px solid grey; /*Estilo del borde izquierdo*/
border-bottom:3px solid grey; /*Estilo del borde inferior*/
color: #404040;
font-size: 14px; /*Tamaño fuente de letra*/
font-family: 'Droid Sans', sans-serif !important; /*Fuente de letra*/
font-weight:bold; /*Negrilla*/
font-style:italic; /*Cursiva*/
line-height: 10px; /*Altura de línea*/
margin: 8px 0px 0px 0px; /*Margen del botón*/
padding: 8px 10px; /*Relleno*/
text-decoration: none; /*Sin decoración heredada*/
}
input.gsc-search-button:hover { /*Botón derecho "buscar" efecto hover*/
background:#0a3161;
font-size: 15px; !important;
font-style:normal;
color:snow;
}
input.gsc-input { /*Caja izquierda texto a buscar*/
margin:8px 1px 0px -5px; /*Margen del botón izquierdo*/
background: radial-gradient(circle, snow 45%, white 65%, grey); /*Fondo*/
border-radius:5px; /*Bordes redondeados*/
border-top:0.5px solid grey !important; /*Estilo del borde superior*/
border-right:2px solid grey !important; /*Estilo del borde derecho*/
border-left:2px solid grey !important; /*Estilo del borde izquierdo*/
border-bottom:3px solid grey !important; /*Estilo del borde inferior*/
color: black; /*Color fuente*/
cursor: pointer; /*El puntero del ratón como una mano*/
font-family: 'Lora', sans-serif; /*Fuente*/
font-size: 15px; /*Tamaño fuente*/
text-shadow: 0 1px 1.4px rgba(0,0,0,.6); /*Efecto sombra en letras*/
padding:3px 5px 4px 5px; /*Relleno*/
width: 275px; /*Ancho*/
transition: all 0.3s ease-in-out; /*Tiempo de transición*/
font-style:italic; /*Cursiva*/
height: 25px; /*Altura*/
text-decoration: none; /*Sin decoración heredada*/
}
input.gsc-input:hover { /*Caja izquierda texto a buscar efecto hover*/
box-shadow:inset 1px 1px 9px #0a3161; / /*Efecto sombra en la caja*/
background: radial-gradient(circle, #FFE4B5 35%, white 75%, grey); /*Fondo*/
}
input.gsc-input:focus { /*Estilo caja contenido de la búsqueda una vez se hace foco*/
border:2px solid dimgrey !important; /*Borde caja de búsqueda*/
color:#191970; /*Color texto*/
font-size: 20px; /*Tamaño letra*/
font-family: 'century gothic', sans-serif; /*Fuente de letra*/
font-style:normal; /*Estilo fuente normal*/
box-shadow:inset 0px 0px 19px darkorange; /*Efecto sombra en la caja con foco*/
}
#CustomSearch1 h2{ /*Título del gadget search*/
color: snow; /*Color texto*/
text-align: center; /*Título alineado al centro*/
position: relative; /*Posición relativa*/
top: -4px; /*Posición superior*/
font-weight: bold; /*Título en negrilla */
font-family: 'century gothic', sans-serif; /*Tipo de fuente*/
font-size: 18px; /*Tamaño de la fuente*/
text-transform: lowercase; /*Convierte a minúsculas*/
text-shadow:0px 0px 1px #E0FFFF; /*Efecto sombra en letras*/
background-image: url("ULR de la imagen") !important; /*Imagen lupa*/
background: no-repeat right top; /*Imagen situada esquina superior derecha sin repetición*/
background-color: transparent; /*Fondo transparente*/
}
div#CustomSearch1.widget.CustomSearch{ /*Caja externa*/
background: linear-gradient(#0a3161 20%, white 75%, gray); /*Fondo caja externa*/
padding:4px 4px 4px 4px; /*Relleno*/
margin:0px -20px 0 -20px; /*Margen*/
border-top:0.5px solid #0a3161 !important; /*Estilo del borde superior*/
border-right:4px solid #0a3161 !important; /*Estilo del borde derecho*/
border-left:2px solid #0a3161 !important; /*Estilo del borde izquierdo*/
border-bottom:5px solid #0a3161 !important; /*Estilo del borde inferior*/
border-radius:3px 3px 4px 4px; /*Bordes redondeados de la caja externa*/
}
div#CustomSearch1_form{ /*Caja interna*/
background: linear-gradient(#B0C4DE 38%, white 87%, grey); /*Fondo caja interna*/
padding:10px 6px 10px 10px;
border-top:0.5px solid rgba(10,49,97,.8) !important; /*Estilo del borde superior*/
border-right:4px solid rgba(10,49,97,.8) !important; /*Estilo del borde derecho*/
border-left:2px solid rgba(10,49,97,.8) !important; /*Estilo del borde izquierdo*/
border-bottom:5px solid rgba(10,49,97,.8) !important; /*Estilo del borde inferior*/
border-radius:3px 3px 4px 4px; /*Bordes redondeados de la caja interna*/
}
------------------------------------- */
input.gsc-search-button { /*Botón derecho "buscar"*/
background: radial-gradient(circle, linen 35%, white 65%, grey); /*Fondo del botón*/
border-radius:9px; /*Bordes redondeados*/
border-top:0.5px solid grey; /*Estilo del borde superior*/
border-right:2px solid grey; /*Estilo del borde derecho*/
border-left:2px solid grey; /*Estilo del borde izquierdo*/
border-bottom:3px solid grey; /*Estilo del borde inferior*/
color: #404040;
font-size: 14px; /*Tamaño fuente de letra*/
font-family: 'Droid Sans', sans-serif !important; /*Fuente de letra*/
font-weight:bold; /*Negrilla*/
font-style:italic; /*Cursiva*/
line-height: 10px; /*Altura de línea*/
margin: 8px 0px 0px 0px; /*Margen del botón*/
padding: 8px 10px; /*Relleno*/
text-decoration: none; /*Sin decoración heredada*/
}
input.gsc-search-button:hover { /*Botón derecho "buscar" efecto hover*/
background:#0a3161;
font-size: 15px; !important;
font-style:normal;
color:snow;
}
input.gsc-input { /*Caja izquierda texto a buscar*/
margin:8px 1px 0px -5px; /*Margen del botón izquierdo*/
background: radial-gradient(circle, snow 45%, white 65%, grey); /*Fondo*/
border-radius:5px; /*Bordes redondeados*/
border-top:0.5px solid grey !important; /*Estilo del borde superior*/
border-right:2px solid grey !important; /*Estilo del borde derecho*/
border-left:2px solid grey !important; /*Estilo del borde izquierdo*/
border-bottom:3px solid grey !important; /*Estilo del borde inferior*/
color: black; /*Color fuente*/
cursor: pointer; /*El puntero del ratón como una mano*/
font-family: 'Lora', sans-serif; /*Fuente*/
font-size: 15px; /*Tamaño fuente*/
text-shadow: 0 1px 1.4px rgba(0,0,0,.6); /*Efecto sombra en letras*/
padding:3px 5px 4px 5px; /*Relleno*/
width: 275px; /*Ancho*/
transition: all 0.3s ease-in-out; /*Tiempo de transición*/
font-style:italic; /*Cursiva*/
height: 25px; /*Altura*/
text-decoration: none; /*Sin decoración heredada*/
}
input.gsc-input:hover { /*Caja izquierda texto a buscar efecto hover*/
box-shadow:inset 1px 1px 9px #0a3161; / /*Efecto sombra en la caja*/
background: radial-gradient(circle, #FFE4B5 35%, white 75%, grey); /*Fondo*/
}
input.gsc-input:focus { /*Estilo caja contenido de la búsqueda una vez se hace foco*/
border:2px solid dimgrey !important; /*Borde caja de búsqueda*/
color:#191970; /*Color texto*/
font-size: 20px; /*Tamaño letra*/
font-family: 'century gothic', sans-serif; /*Fuente de letra*/
font-style:normal; /*Estilo fuente normal*/
box-shadow:inset 0px 0px 19px darkorange; /*Efecto sombra en la caja con foco*/
}
#CustomSearch1 h2{ /*Título del gadget search*/
color: snow; /*Color texto*/
text-align: center; /*Título alineado al centro*/
position: relative; /*Posición relativa*/
top: -4px; /*Posición superior*/
font-weight: bold; /*Título en negrilla */
font-family: 'century gothic', sans-serif; /*Tipo de fuente*/
font-size: 18px; /*Tamaño de la fuente*/
text-transform: lowercase; /*Convierte a minúsculas*/
text-shadow:0px 0px 1px #E0FFFF; /*Efecto sombra en letras*/
background-image: url("ULR de la imagen") !important; /*Imagen lupa*/
background: no-repeat right top; /*Imagen situada esquina superior derecha sin repetición*/
background-color: transparent; /*Fondo transparente*/
}
div#CustomSearch1.widget.CustomSearch{ /*Caja externa*/
background: linear-gradient(#0a3161 20%, white 75%, gray); /*Fondo caja externa*/
padding:4px 4px 4px 4px; /*Relleno*/
margin:0px -20px 0 -20px; /*Margen*/
border-top:0.5px solid #0a3161 !important; /*Estilo del borde superior*/
border-right:4px solid #0a3161 !important; /*Estilo del borde derecho*/
border-left:2px solid #0a3161 !important; /*Estilo del borde izquierdo*/
border-bottom:5px solid #0a3161 !important; /*Estilo del borde inferior*/
border-radius:3px 3px 4px 4px; /*Bordes redondeados de la caja externa*/
}
div#CustomSearch1_form{ /*Caja interna*/
background: linear-gradient(#B0C4DE 38%, white 87%, grey); /*Fondo caja interna*/
padding:10px 6px 10px 10px;
border-top:0.5px solid rgba(10,49,97,.8) !important; /*Estilo del borde superior*/
border-right:4px solid rgba(10,49,97,.8) !important; /*Estilo del borde derecho*/
border-left:2px solid rgba(10,49,97,.8) !important; /*Estilo del borde izquierdo*/
border-bottom:5px solid rgba(10,49,97,.8) !important; /*Estilo del borde inferior*/
border-radius:3px 3px 4px 4px; /*Bordes redondeados de la caja interna*/
}
Personalizar el cuadro de resultado de la búsqueda
Por último voy a modificar el cuadro que Blogger nos muestra con los resultados de la búsqueda.
Por defecto, el aspecto de este cuadro es el siguiente,

He añadido código CSS a la plantilla y el aspecto que tiene ahora este cuadro es el que se muestra a continuación,
Código CSS para personalizar el cuadro de resultado de la búsqueda
Para personalizar el cuadro con los resultados de la búsqueda regreso de nuevo a la plantilla en Editar HTML.
Me sitúo justo debajo del título /* Estilos del cuadro de búsqeda-------------*/ y añado estas líneas que irán sobre las que ya he añadido en el punto anterior.
/* Estilos del cuadro de búsqueda
------------------------------------- */
.gsc-results{ /*Cuadro con los resultados de la búsqueda*/
background: linear-gradient(wheat 20%, white 90%, silver); /*Fondo color de la caja*/
color:#2F0404; /*Color texto en la caja*/
border: 15px ridge #003366 !important; /*Borde estilo ridge para la caja*/
}
------------------------------------- */
.gsc-results{ /*Cuadro con los resultados de la búsqueda*/
background: linear-gradient(wheat 20%, white 90%, silver); /*Fondo color de la caja*/
color:#2F0404; /*Color texto en la caja*/
border: 15px ridge #003366 !important; /*Borde estilo ridge para la caja*/
}